MEDMO
Responsive website redesign | Client Project
overview
Medmo is a radiology appointment scheduling platform that wants to provide affordable, accessible healthcare by connecting patients online with the best radiology treatment options for their medical needs.
My team was originally tasked with improving the date and time picker, but through conducting research discovered that the issue was more than just that.
TEAM
Kim Au Le
Caglar Akdemir
MY ROLE
Project Manager
Co-Design Lead
METHODS
User Interviews, Surveys, Affinity Mapping, Personas, Journey Mapping, User Flows, Competitive and Comparative Analysis, MoSCoW, Site Mapping, Wireframing, Prototyping, Hi-Fi Mockups, Style Guide
TOOLS
Hand Sketching, Figma/FigJam, Google Suite
DURATION
November-December 2022 | 3-Week Sprint
THE PROBLEM
Currently, there is high rate of drop off for the ordering process, as patients find it confusing and are wary of giving personal and sensitive information.
Kim, Caglar, and I conducted 15 user interviews and surveys and synthesized our data by creating an Affinity Map in FigJam. We discovered that users’ pain points were not just the design of the date and time picker, but also the lack of trust and transparency within the company and their processes, and security of sensitive medical information.
We put together competitive and comparative analyses of other radiology and medical/telehealth websites, along with general meeting scheduling platforms and discovered a handful of features and presentation of company information that would help our users be drawn to and see Medmo as a company that puts their patients first.
INITIAL USABILITY TESTING
The same users we interviewed and surveyed were also asked to explore the website, make an appointment using Medmo’s staging app, and give us feedback on what they thought about the process.
Key Takeaways
“I don’t know if I’d trust giving them my medical information. Are they HIPAA compliant?”
“Prices seem too good to be true. How are they getting these rates?”
“Making an appointment has so many different steps. Why do I need to upload a referral towards the end?”
“Picking a date and time was confusing. It wasn’t clear I had to choose 3 dates. The ranges are so long too. What if I’m busy within those time ranges?”
There were other pain points such as the website feeling cold along with wanting to see reviews that are addressed in the redesign.
research & user personas
Through our data synthesis we discovered two distinct personas, Joshua and Eleanor, who each would take a different “happy path” through Medmo’s site to achieve scheduling an appointment for their needs.
joshua
The Tech-Savvy Workaholic
ELEANOR
The Cost-Conscious Home Maker
Joshua has a jam-packed schedule therefore has specific availabilities for his medical appointments and wants all the information needed about them upfront.
He is very conscious about privacy and sharing his sensitive information.
Joshua will pay more for the best service and would love to quickly and easily schedule his radiology appointments between work responsibilities while also feeling secure in sharing only necessary information to do so.
Eleanor has a trusted doctor she’s been going to for years for preventative care and trusts their recommendations and suggestions.
She wants to utilize her insurance to it’s fullest potential and pay as little out-of-pocket as possible.
Eleanor is concerned about costly healthcare prices and would love to have multiple trusted locations to choose from along with timely and open communication with her doctor.
IDEATION
Kim, Caglar, and I identified features to prioritize from Must Have’s to Could Have’s, brainstorming and mapping out various features we deemed to be most effective for our goal.
We then created user flows for both Joshua and Eleanor and expanded on those to create journey maps for each of them. These journey maps show how potential users will interact with the new product.
Joshua finds Medmo through a Google search and combs through the site to see the company’s values, team, and data security protocols. He decides to trust Medmo and is able to seamlessly get an appointment within his dates and time ranges. He also receives all the information he needs for what to expect before his scan and how to be prepared for it with his appointment confirmation.
Eleanor is referred to Medmo by her trusted doctor of many years. When she goes to check it out, her top concern is pricing; she sees Medmo takes insurance and provides discounted rates along with payment options. She is able to check out a few vetted locations from the care team and see patient reviews of the imaging centers, which she values greatly. She is able to make her appointment, get the scan, and can quickly chat with her doctor about the results to alleviate any of her concerns.
DESIGN
Our initial research pointed us to other features in similar medical and meeting scheduling websites that users were driven to because of the transparency of information and friendly, trustworthy feeling. These were exhibited through imagery and iconography, brighter colors, general openness about what and who the company is, and improved user interface.
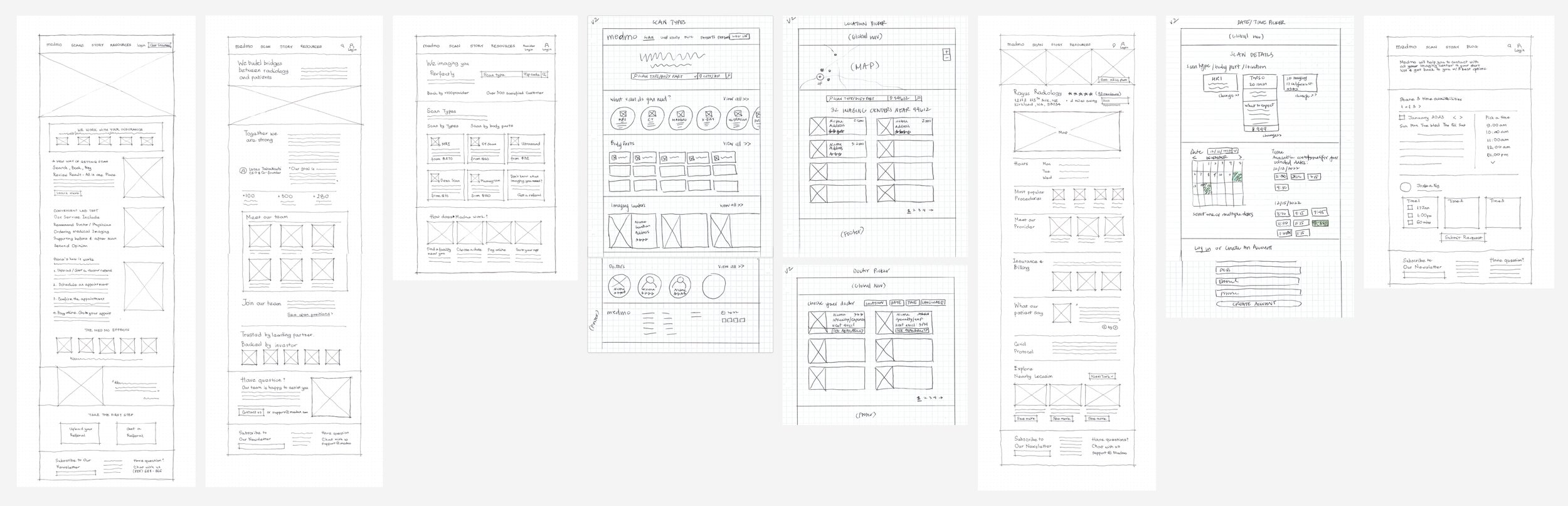
We started off with hand sketches and moved immediately into high-fidelity mockups since the visuals were going to play a key part in our product’s goal.
Main Design Goals
Provide transparency with pricing estimates, how to prepare for the scan, and security protocols
Improve the time, date, and location picking process and receiving a referral process
Provide company values, mission, and team story
Incorporate more imagery, iconography, and colors overall
Joshua wants to make sure he can trust Medmo
Currently, users are questioning if it’s safe to give their sensitive information over to a company they know nothing about. There is a lot of frustration surrounding giving their availability and an 80% drop off once they see they need a referral to continue making an appointment.
By incorporating a substantial About Us page, an improved date and time picker, and option to get a doctor referral without leaving Medmo’s website, users can not only read about the care and attention the company and team have put into putting their patients first, but can experience it firsthand.
Eleanor wants to make sure she can see pricing and select amongst a variety of imaging center locations
Currently, users need more pricing information for each scan type, both with and without insurance. Imaging center locations are auto-detected through the users’ zipcode, but patients don’t know if the locations are reliable or not.
By incorporating a location picker after choosing a scan type, users have more autonomy in choosing where they go by being able to look through reviews, see in-network insurance and different payment plans, and look at photos of the imaging centers.
ITERATIONS
Iterations on the date and time picker were based on client feedback and user testing. We concluded that the desktop and mobile versions would be different since the interface from desktop to mobile gets significantly smaller. We needed to design an interface that would work with users’ fingers instead of a mouse cursor.
Desktop
Mobile
NEXT STEPS
What features can be added in the next step? What could be improved?
Provide the option for telehealth
Making video visits available will give patients the opportunity to quickly connect with their doctors to discuss results or assuage any fears.
Conduct usability testing and accessibility testing
Additional testing will lead to future iterations and overall improvement for the product and its diverse groups of users.
Get a heuristic evaluation
Receiving this from experts will optimize usability and minimize design insufficiencies.
Collect data to measure success
After changes have been implemented, look into metrics for different features and look for areas of improvement.